-
[Backend]간단한 로직 설명3학년/Project-Codive 2024. 11. 22. 19:33
안녕하세요
fastApi로 백엔드만 3번째 만들지만 아직도 어려워서
다 찾아보고 해야하는 코린이 즈말입니다.
이번에도 제가 자신있는(?) FastAPI로 했는데요,
팀원들 강제한거아님 원래 Spring으로 하려했는데 셋다 잘 모르고
처음 하는거라 엄청 오래걸릴 것 같고, 우리는 한 학기안에 다 만들어야 하기 때문에
Django와 FastAPI중 고민했고
좀 더 설정이 쉬운 FastAPI로 했읍니다.
백엔드 로직을 함께 보며 반성의 시간도 가집시다
1. 파일 구조를 개그치 짜다.
ㅎㅎ 일단 처음 기초는 제가 했는데요....react랑 fastApi랑 따로 frontend 폴더와 backend폴더로 나누어서 했어야 했는데이런젠장. codive폴더에 걍 몰아버렸습니다.
그 결과

라는 ... 스파게티 파일구조가 나왔구요
팀원들아 미안해!!!!
+ 경로엔 codive가 세 번 들어간다

... 앞으론 구조 좀 잘 해서 짜기
리액트는 저번에 봤으니 바로 codive.py파일부터 보시죠
2. codive.py파일
fastAPI의 꽃 . 메인 실행파일입니다..백 프 연동한다고 프론트 build하고.... 별 쌩쇼를 다 했는데그냥

그냥 middlerware설정하고
react 랑 uvicorn 둘다 실행시켜서
fastapi쪽에서 react에서 요청하는 주문들을 받기위해 allow만 해주면
됐었습니다... 아아 지나간 시간이여.

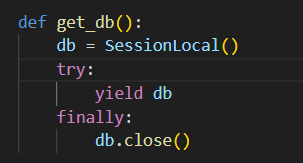
이번에도 db저장을 위해 get_db()함수를 만들어줍니다.

api들입니다.
이름 보면 대충 감 오시죠 ?
delete솔직히 없어도되는데 test할 때 좀 원할하게 하려고 했읍니다.
generate-text와 generate-hint에서 gptApi씁니다.
아니 gptAPI 처음 써 보는데 생각보다 싸네요?
테스트한다고 왕창썻는데
10달러중 8달러 남았으니까
2달러 ?썼네
음
그리 싼 건 아닌 것 같기도 하고 ...ㅋㅋ
스키마도 짰고 모델도 했는데
seajihey/codive 깃헙에서 확인하시죠.
이제 백엔드는 ....원시인 처럼 짜는 건 좀 익숙해진 것 같음
gosu처럼 깔끔하고 명확하게 짜는 법을 보질못해서 못하겠고
728x90'3학년 > Project-Codive' 카테고리의 다른 글
[docker]해결!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!(cgroup v2 설정법) (0) 2024.12.04 중간 시연 연상 (0) 2024.11.27 Docker가 하고싶어요... (1) 2024.11.22 [GitHub] 1. 기본 셋팅과 issues 생성법을 따라 생성하기 (2) 2024.10.02 [React]1. react셋팅 (1) 2024.10.02