-
[3] 개발 1 - 기본셋팅 & 프레임워크를 바꾸다...4학년/Project-itda 2025. 2. 6. 14:58
안녕하세요. 즈말입니다.
드디어 창작의 고통을 견뎌내어개발에 들어갑니다...
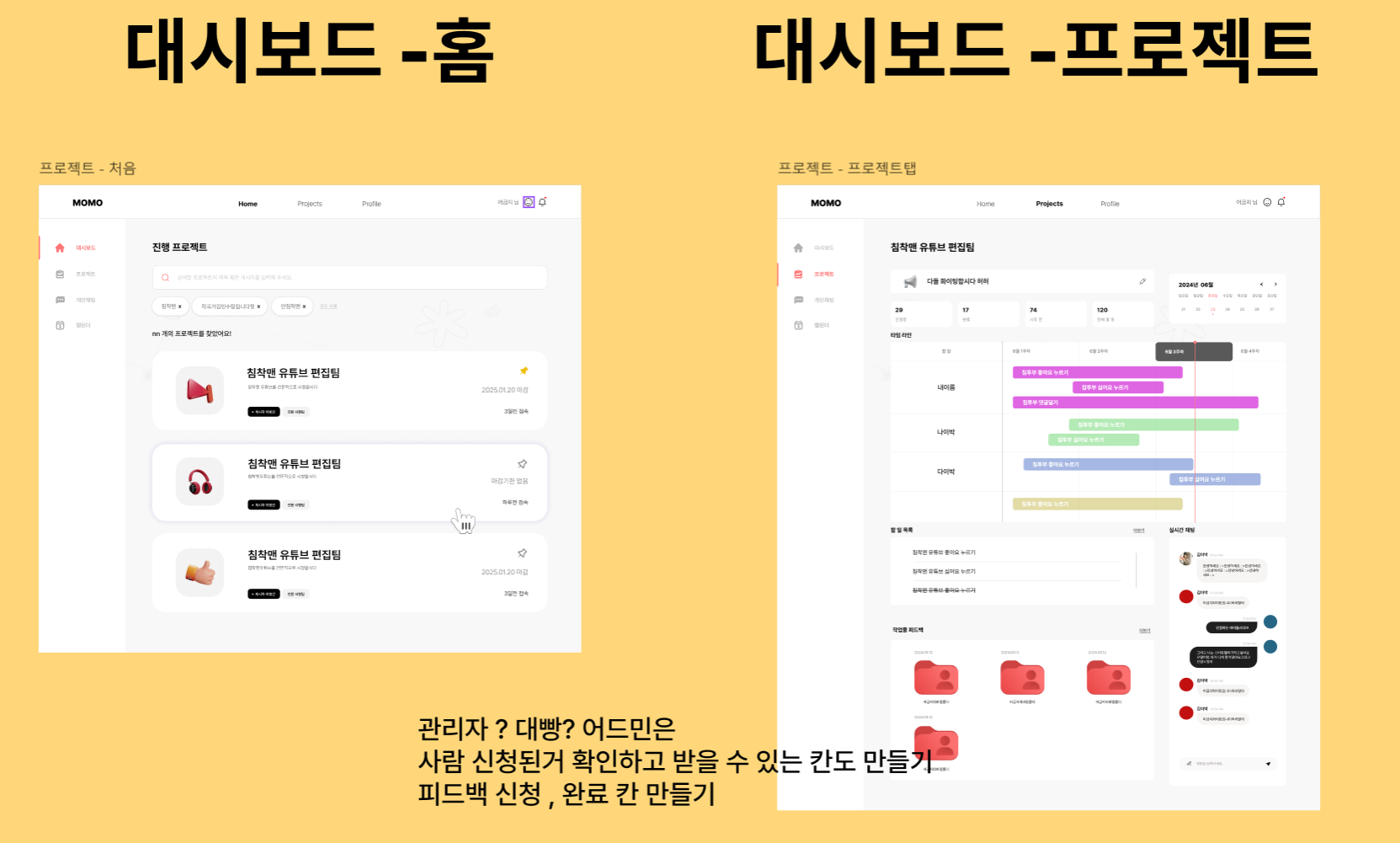
[ 맡은 개발 부분 ]





+ nav만들기
요렇다고 볼 수 있겠네요.
사유는... 저부분들 디자인이 아직 맘에 안들어서 ㅠ
너무 그냥 디자인초보가 네모 딲딱딱 냅둔거같아서
개발하며 수정하기 위해서입니다.
왜 진작 수정하지않았나?
방학이라 나태issue도 있고 너무 수정할게 많아서
한 2주는 더 필요할 거 같은데
슬슬 개강도 다가오니 개강전에 프론트 다 만들어 놓으려면
이제는 시작해야 할 거 같아서
하면서 수정하기로 했습니다.
힛
[ 백,프 기초 셋팅 ]
이번에도 어김없이
제가 하게되었습니다.
처음엔 springboot쓰자 !! 실무에서 많이 쓰니까!!!
라는 원대한 계획이 있었으나...
아무래도 개발시간이 짧고 개발할게 너무 많다보니
....
익숙한 fastapi와 react쓰기로 했씁니다...^^...
아쉽게됐씁니다...하지만 아무것도모른채로덜컥 개발하려하니 좀 부담되더라구요.
아니진짜 개신기한게
vscode에서 작성중인 코드 기반으로 코파일럿이 바로 사용되는거 아니겠습니까????????????????????????????????????????????????????????????????????
진짜 세상좋아졌습니다...
파일 하나하나 복붙해서 물어보던게 엊그제인데...
이젠걍 저파일어케함이러면 끝입니다...대박.
그래서 파일구조도 손쉽게 얻었습니다.
itda
├── backend
│ ├── app
│ │ ├── main.py
│ │ └── ...
│ ├── requirements.txt
│ └── ...
├── frontend
│ ├── itda
│ │ ├── public
│ │ │ ├── index.html
│ │ │ ├── manifest.json
│ │ ├── src
│ │ │ ├── components
│ │ │ │ ├── nav.js
│ │ │ │ └── ...
│ │ │ ├── css
│ │ │ │ ├── nav.css
│ │ │ │ └── ...
│ │ │ ├── icons
│ │ │ │ ├── bell.svg
│ │ │ │ ├── smile.svg
│ │ │ │ └── ...
│ │ │ ├── pages
│ │ │ │ ├── home.js
│ │ │ │ ├── profile.js
│ │ │ │ ├── calendar.js
│ │ │ │ └── ...
│ │ │ ├── App.js
│ │ │ ├── index.js
│ │ │ └── ...
│ │ ├── package.json
│ │ ├── package-lock.json
│ │ └── ...
├── README.md
└── ...모든 페이지를 구성하진 않았고( 알아서 만들며 추가하라.)
react랑 fastapi첫구성정도만 했습니다.

코디브때 app.js를 좀 가져와서 nav구성까지 끝냈습니다.

근데이거 생각보다 ? 화면비율이 figma랑 달라서...
수정좀해야겠습니다...
아그리고 저희 팀명 어금지 그대로고
서비스명 itda로 하기로 했습니다.
느낌오시죠?ㅋㅋ
그럼프론트 다 하구 만나용빠잉728x90'4학년 > Project-itda' 카테고리의 다른 글
[Front구현] 주간 달력 구하기 (0) 2025.03.20 [시스템아키텍처]클라우드가 뭔데 ?! 다이어그램 어케하면 되는데 ?!! (0) 2025.03.18 와 대박 vh에 대한 삽질 (0) 2025.02.18 [2] 디자인 (0) 2025.02.03 [1] 아이디어 정하기 (0) 2025.01.18