-
[행안부 웹사이트]UI/UX 가이드 - 국룰 가이드3학년/UIUX디자인 2024. 1. 22. 22:01
🏷️ 본 게시글은 전자정부 웹사이트 UI UX가이드 문서를 보기 쉽게 정리, 공부한 게시글입니다.🏷️
출처는 아래와 같습니다.
https://www.mois.go.kr/frt/bbs/type001/commonSelectBoardArticle.do?bbsId=BBSMSTR_000000000045&nttId=69451PDF 33페이지 설계 가이드 부분입니다.
국룰 사례를 정의하는 듯 싶습니다.
영역은 총 9가지 입니다.

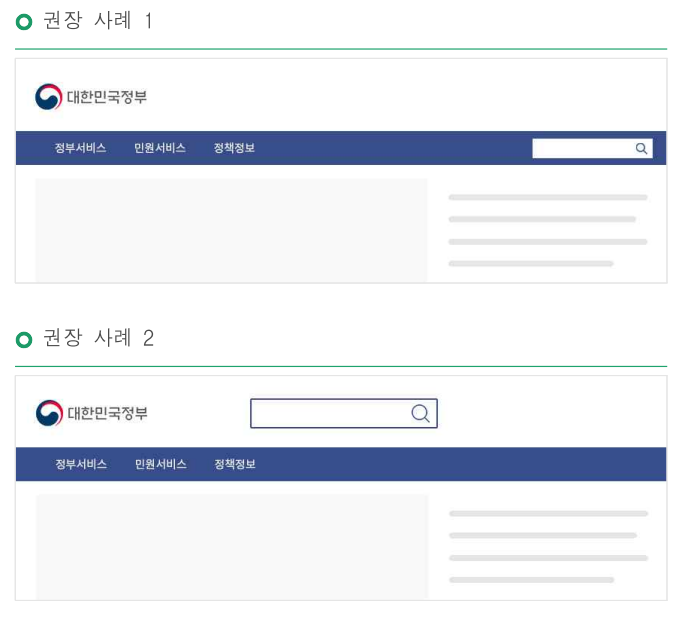
1. 브랜드 영역
헤더 / 푸터로 나뉩니다.
Header에선 BI, 로고, 이름, 메인메뉴, 통합검색, 유틸리티메뉴 등 웹사이트 전판에 걸쳐
빈번하게 사용되는 기능이 포합됩니다.
- 핵심 정보만 배치
- 로고와 웹사이트 이름은 좌측 상단에 배치
- 메인메뉴와 검색의 위치는 웹사이트의 목적에 적합하도록 우선순위를 둠

- 핵심 정보만 배치 
- 로고와 웹사이트 이름은 좌측 상단에 배치 -

- 메인메뉴와 검색의 위치는 웹사이트의 목적에 적합하도록 우선순위를 둔다. Footer에선 헤더나 메인에서 발견하지못한 주요링크 저작권 정보, 기관 정보, 이용약관, 개인정보 처리방침, 관리자 역락처, 소셜미디어 및 관련 사이트 링크 등의 기능과 정보가 포함됩니다.
- 개인정보처리방침을 반드시 표시
- 전자상거래가 포함된 경우 이용된 약관 반드시 표시
- 웹사이트 내부 링크는 좌측, 외부 링크는 우측에 배치
- 사용자들이 빈번하게 찾는 링크 배치



사용자들이 빈번하게 찾는 링크 배치
2. 탐색
메인메뉴 / 서브메뉴 / 탭 / 브래드크럼 / 사이트맵 으로 나뉩니다.
< 메인메뉴 >
- 링크는 우선순위에 따라 배치
- 링크의 활성화 상태 명확히
- 링크는 이해하기 쉬운 용어 사용
- 링크의 개수 최소화
- 숨겨진 메뉴 사용 배제

< 서브메뉴 >
- 메뉴의 길이 적절히 제공
- 계층구조를 명확하게 구분
- 아코디언 메뉴를 사용하는 경우, 펼침 상태를 확인할 수 있는 정보 제공
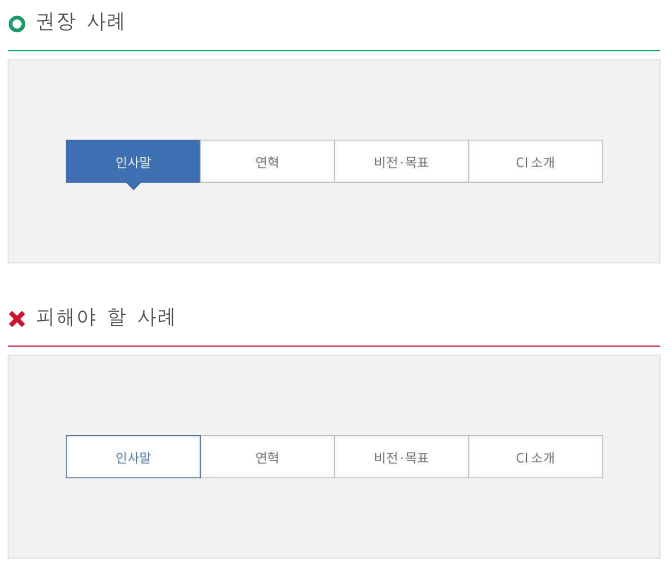
< 탭 >
- 일관성 있는 표현방식
- 선택된 탭 강조
- 선택되지 않은 탭의 내용을 너무 흐리게 x
- 탭 메뉴는 단일행으로



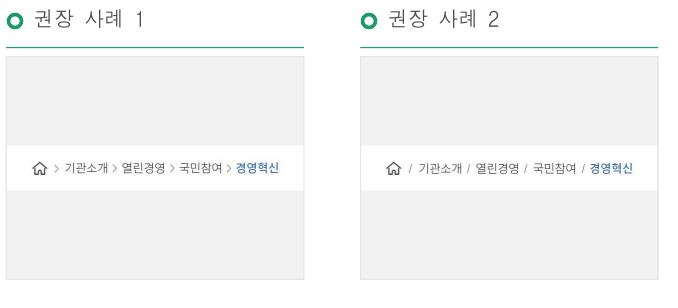
< 브래드크럼 >
- 각각의 경로를 링크로 제공
- 일관된 위치 배치
- 적절한 기호와 이미지 활용하여 경로 간 관계 표시
- 가장 하위 수준의 경로를 구분하여 표시
- 이미지로 경로를 표시하는 경우 대체 텍스트 제공


< 사이트맵 >
- 링크 목록을 사이트 구조에 맞게 계층화하여 표현
- 외부 사이트나 새 창 연결 링크는 명확하게 구분


2. 검색
통합검색 / 고급검색 / 검색결과
< 통합검색 >
- 통합검색 기능은 검색상자와 검색버튼으로 구성
- 검색의 의미를 보편적으로 알 수 있는 label과 icon 사용
- 통합 검색은 웹사이트의 모든 페이지에서 접근 가능
- 검색창 내에 검색어에 대한 안내 제공



< 고급검색 >
- 조건검색을 기본 옵션으로 제공하지 않는다.
- 자동완성 기능 제공
- 개인화 검색기능 제공



< 검색결과 >
- 검색결과 페이지에 검색창 유지
- 검색어와 일치하는 항목 강조 표시

2. 콘텐츠
목록보기 / 콘텐츠 작성, 업로드 / 상세내용 보기 / 댓글 남기기, 읽기 / 공유, 공감 / 관련 콘텐츠로 나뉩니다.
< 목록보기 >
- 항목을 의미 있는 단위로 구분하고 논리적인 순서에 따라 정렬
- 강조를 위한 시각적 표현을 과도하게 사용하지 않음
- 긴 목록은 페이지 등으로 단위를 나누어 제공
- 필터링 또는 검색 기능 제공



< 콘텐츠 작성/업로드 >
- 플레이스 홀더 이용하여 작성방벅 제공 x
- 버튼을 용도 및 기능을 기준으로 구분하여 표현
- 등록 가능한 텍스트 및 파일크기 표시



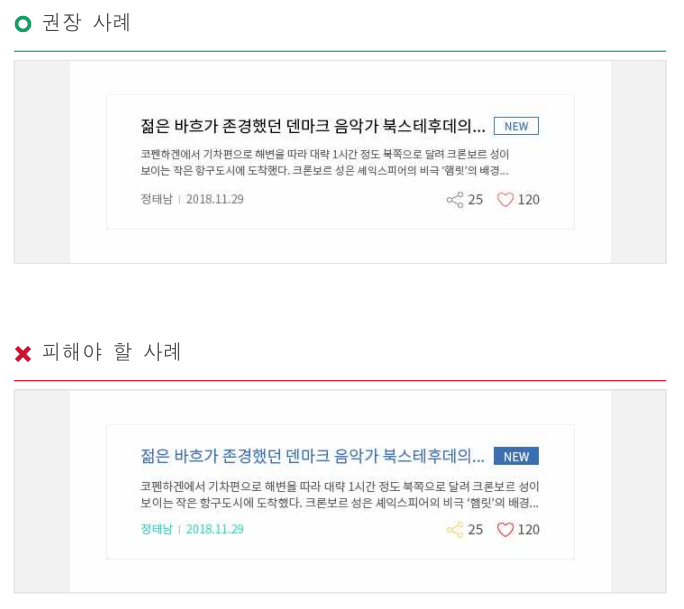
< 상세내용 보기 >
- 콘텐츠의 작성자, 작성일, 출처, 저작권 표시
- 제목은 다른 요소들과 구분되도록 표현
- 콘텐츠 요소들 사이의 계층구조 명확하게 구분



근디 별룬디? < 댓글 남기기/읽기 >
- 댓글입력 필드는 충분히 크게한다.
- 텍스트 입력 필드는 콘텐츠 주변에 제공
- 댓글을 남기는 목적에 맞게 구조화
- 작성자/ 관리자가 남긴 댓글을 다른 댓글과 분명하게 구분
- 페이징 사용



< 공유 공감 >
- 관련된 대상 주변에 항상 공유 공감 아이콘 배치
- 여러가지 공유 기능 제공
- 공감수 기준 정렬 기능 제공



87페이지 부터는 내일 하겠읍니다 흑흑 넘 많아
728x90'3학년 > UIUX디자인' 카테고리의 다른 글
[행안부 웹사이트]UI/UX 가이드 - 국룰 가이드2 (0) 2024.01.26 [ 웹디자인 레포 사이트 ] - 인터렉션 짱짱한 레포 사이트 (2) 2024.01.24 [ 웹디자인 레포 스크랩 ] - 01 웹 2024 UX 디자인 트렌드 (3) 2024.01.24 [행안부 웹사이트]UI/UX 가이드 - 설계 원칙 , 설계 기준 (0) 2024.01.22 [행안부 웹사이트]UI/UX 가이드 - 용어 정리 (0) 2024.01.22