-
[02] 디자인 수정하기 & 노션 생성3학년/Project-이때어때 2024. 1. 16. 15:18
안녕하세요, 오늘은 엄청난 문제인 디자인( ... )을 고쳐보겠습니다.
저는 디자인 할 때가 가장 고통스럽습니다.
아마 웹프로그래밍 실습 프로젝트 토록토록할 때 가장 크게 느꼈던 것 같네요.괜히 웹디가, 디자이너가 있는게 아니었습니다.^^
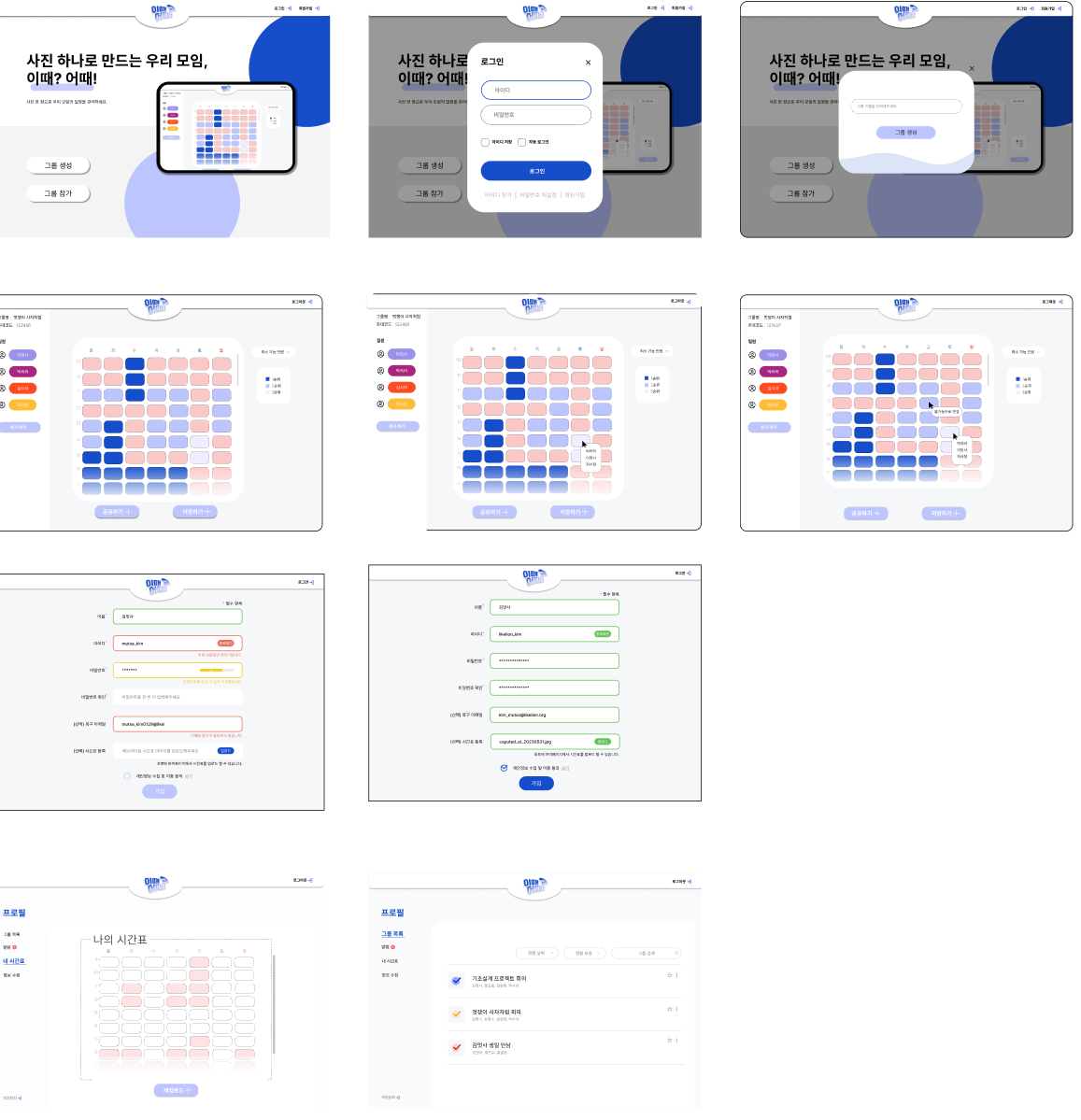
우물 속 개구리다만...< 수정 전 Design >

이 프로젝트를 했던 아이디어톤 당시,
시간에 쫓김 + 이런 웹 디자인을 처음해봄 + 처음 팀 프로젝트 디자인을 해 봄 issue로써
지금 보면 좀 난해한... 누가봐도 통일되지않은 여러명이 했구나 싶은 design이 나왔습니다.
그리고 거의 일주일은 됐나? 모르겠다.
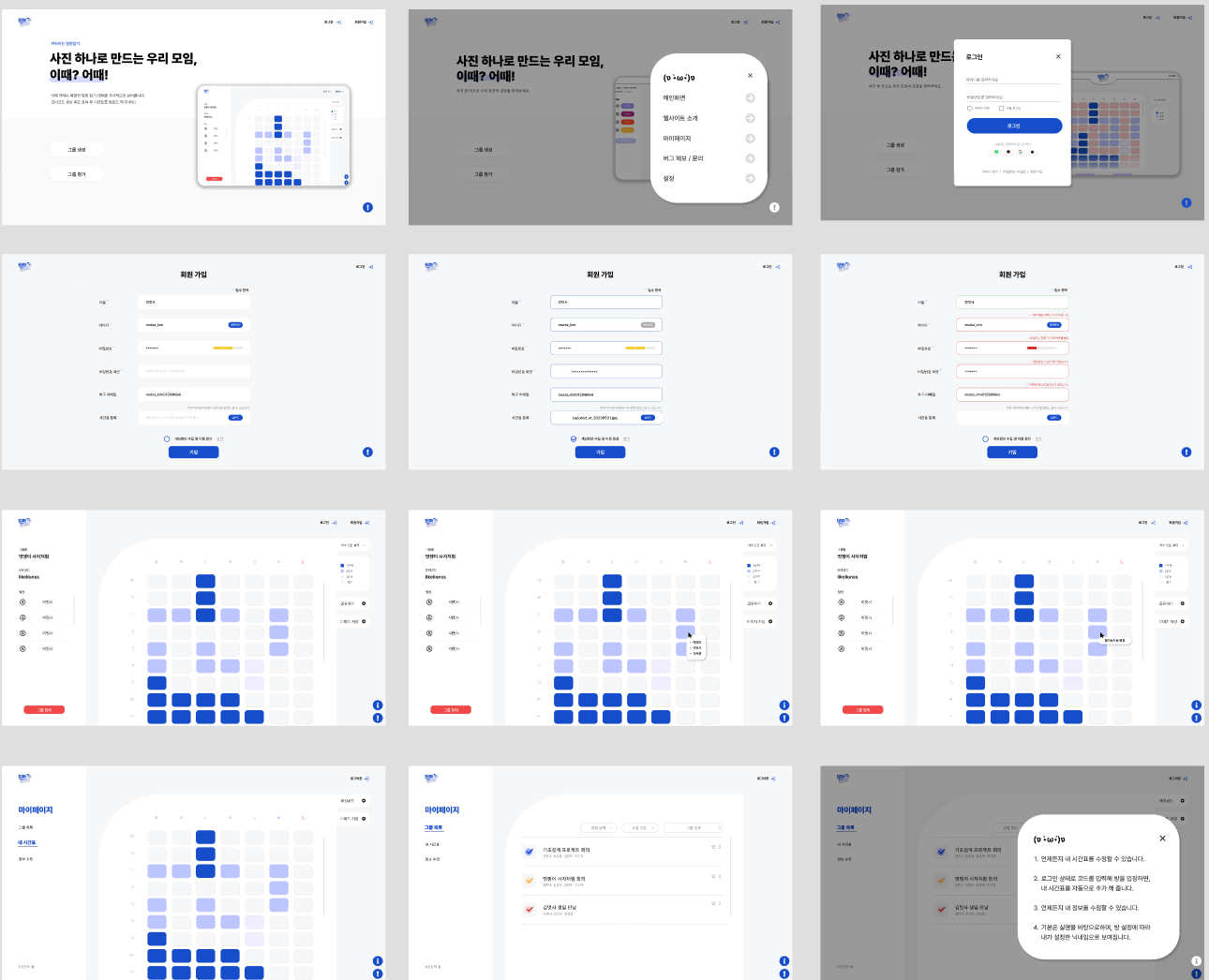
암튼 이런 디자인으로 바꿨습니다.< 수정 후 Design >

가장 마음에 드는 부분은 로그인 부분입니다.
몬가 디자인도 점점 성장하는게 보여서 기분이 좋습니다 ㅋㅋ
항상 무한 피드백해주는 언니야 고맙고...
기능 정리까지 살짞꿍 해봤습니다.디자인을 한 3 4번 해보면서 느끼는 것은
" UI/UX는 진~~짜 중요하다 "
입니다.
부모님을 보니... 엄마가 젊었을 때 컴퓨터를 쓰고 한 20년은 지난 지금.
노트북을 쓰더라구요?
좀 알려주니 잘 하시긴하는데, 웹 부분은 너무 달라졌다보니
좀 어려워 하십니다.
그래도 옛날부터 써오던 국룰은 변하지않으니왼쪽 상단엔 뒤로가기가 있고... 암튼 위치적으로 변하지 않는거나기능적으로 변하지 않고 디자인만 조금 달라지니 잘 쓰시더라구여
이것만봐도 유저경험 인터페이스가 을매나 중요한 지 알게됐습니다 ㅋㅋ
< 기능정리 >
1. 메인 페이지( 입장후 처음 보이는 페이지 )
1-1. ! 버튼 hover시 메뉴를 잠깐보여주고, click시 메뉴가 고정됨
1-2. 그룹 생성 버튼 click시 그룹생성 "팝업"
1-3. 그룹 참가 버튼 click시 그룹참가 "팝업
1-4. 로그인 버튼 click시 로그인 "팝업"
1-5 회원가입 버튼 click시 url 연결 register.html
2. !버튼 ( 메뉴버튼 )
2-1. 모든 페이지에 다 있도록 함
2-2. 페이지 url 다 연결하면 됨
2-3. 마이페이지, 설정 url은 로그인시에만 나오도록 함
3. 로그인 팝업
3-1. db정보를 참고로 id비교 후 맞지 않다면 경고
3-2. db정보를 참고로 pw비교 후 맞지 않다면 경고
3-3. 아이디 저장기능과 자동 로그인 기능은 만들면 좋음
3-4. 소셜 로그인 복잡할 것 같기에 카카오로만 해도 될 듯 싶음
3-5. 아이디 찾기 버튼 click시 url 연결 findLogin.html
3-6. 비밀번호 재설정 버튼 click시 url 연결 resetPw.html
3-7. 회원가입 버튼 click시 url연결 register.html
4. 회원가입
4-1. placeholder 다 채워넣기
4-2. 필수 기입 정보를 채우지 않고 가입 버튼 click시, 가능하다면 채우지 않은 필수 기입 칸을 진동 + 빨간색
4-3. 비밀번호 안정도는 선택임 어려우면 안해도 댐
4-4. 중복확인 안 하면 동일하게 못넘어감. db정보와 비교
4-5. 개인정보 수집 및 이용 동의 어디서 복붙해오기
4-6. 동의 하지 않고 가입 클릭시 경고 "팝업"
5. 그룹 페이지 ( 초대 코드 입력 후 )
5-1. 1순위 2순위 3순위 불가. 총 4가지를 기본으로 보여주어야 함.
5-2. 시간표 추가 클릭시 추가 됨( 회원은 기본으로 추가되어야 함.)
5-3. i 버튼 click시 안내문 팝업 생성
5-4. 특정 날짜 hover시 그날 가능한 인원 list가 뜸
5-5. 특정 날짜 click시 내 시간표 외에 불가능으로 변경가능
5-6. 그룹 탈퇴시 그룹에 해당 유저의 정보 싹 다 폐지
6-7. 최소인원 설정이 최대인원-1을 넘기면 안됨 ( js개발시에 꼭 시간표는 최소인원을 기반으로 표기되게끔 해보기 )
6. 마이페이지
6-1. 처음 Load시 그룹 목록 표기
6-1-1. 별표 클릭시 색이 채워지며 상단 고정
6-1-2. 점 세개 클릭시 나가기 기능만 있는데, 아이콘을 바꾸던가 기능을 추가하던가
6-1-3. 썸네일은 ... 일단 랜덤해두고 그룹 생성시 만들 수 있게 함
6-2. 내 시간표
6-1-1.재업로드 버튼 활성화, 이미지 저장 버튼 활성화
6-3. 정보 수정
6-3-1. 이름 수정 + 비밀번호 수정 + 아이디 수정 + 복구 이메일 수정
6-4-1. 정보 수정 입장시 비밀번호를 한 번 더 치게끔 페이지
< 모션, 디자인 정리 >
1. 메인 페이지( 입장후 처음 보이는 페이지 )
1-1. "사진하나로 만드는 우리모임"글자부분에 올라오는 모션 혹은 기타등등 인터랙션 주면 좋겠음
1-2. 개발 후 ! btn( 메뉴 버튼 )가 메뉴같지 않다면, 메뉴스러워 누르고 싶게 생긴 아이콘으로 변경
기능 정리도 한 세번쯤 되니까 좀 더 자세히 정리하게 되는군요.
아직 멀었지만여, 이정도면 거의 다 정리했다고 봅니다.
모션과 디자인은... 솔직히 만들다 보면 아 이러면 좋겠군...하며 나오는 겁니다 ㅋ
이제 슬슬 개발 할 차례네요.
팀원 1명이며 총 두명이서 개발합니다.
대략적으로 FastAPI를 써보기로 합니다.
Spring을 써보며 배워보고 싶다만, 어서 서비스를 개발하고 싶고
파이썬이 아니라 자바라서 아예 처음부터 하다싶이 해야할 것 같아
시간적 여유로써 패쓰합니다.
나중에 기회가 되면 저혼자 해볼 예정입니다.
히히 다양한 경험은 중요하니깐요< 노션 생성 >
같이 할 분과 소통도구로 노션을 사용하기로 했습니다.

항상 노션을 머 ... 정리안 하고 < 이거할 것이다 제목 > - 그리고 내용들....
과 같이 중구난방으로 썼던 노션을 ㅋ
좀 예쁘게 ... 써보려고 합니다.
프젝 막바지쯤가면 또 중구난방으로 쓸 것 같긴한데요 ㅋㅋ
암튼!그렇다.
728x90'3학년 > Project-이때어때' 카테고리의 다른 글
[05] 백엔드 기초 공사 - 진짜 진짜 기초 공사 (1) 2024.02.05 [04] 백엔드 기초 공사 - 미친대박깨달음 with SPA MPA (0) 2024.02.03 [03] 품질진단 (0) 2024.01.26 [Problem-1] "저는 디자인을 그대로 가져다 쓴 게 아닙니다..." (0) 2024.01.24 [01]상황 파악 (0) 2023.09.12